As the primary User Experience Designer at Dassault Systèmes, I helped to launch a new product Document Management to add in the ENOVIA portfolio for customers.
Document Management
A specific module within the ENOVIA suite that focuses on managing documents related to product development. It provides features for creating, organizing, storing, accessing, and controlling documents such as drawings, specifications, manuals, CAD files, and other related materials throughout their lifecycle.
Document Management helps organizations streamline their document-related processes, improve collaboration among team members, ensure regulatory compliance, and enhance overall productivity throughout the product development lifecycle.

Design Process

Understanding the requirements
The requirements for developing a Document Management application on the 3DEXPERIENCE platform aims to focus on streamlining document handling, enhance collaboration, and ensure easy access to files.
- Search and Filtering: Users can filter documents using 6W tags for efficient retrieval.
- Review: Users can view document details and open files within the app.
- Notification: Users can subscribe to document changes and receive notifications.
- Collaboration: Seamless document collaboration with attachment capabilities.
- Access Control: Secure storage with role-based access control and encryption.
- User Interface: Intuitive interface for ease of use.
- Performance: Responsive and scalable performance.
- Integration: Seamless integration with other 3DEXPERIENCE modules.
Breakdown of important elements
- Gives the user option to create a new document.
- Has all the collaborative spaces at one place.
- A separate favourites menu item to see the favourite documents.
- Also, the side bar should be collapsable.

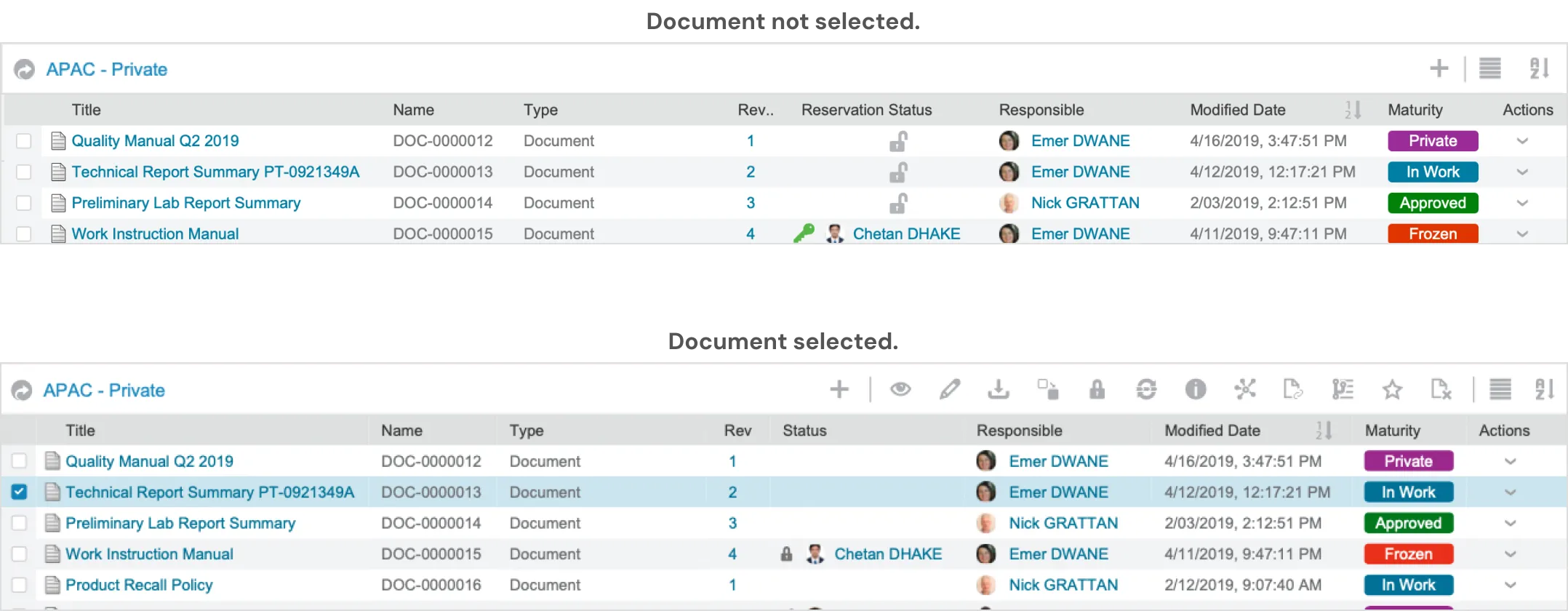
- The main workspace needed to have the important columns listed with respect to the documents when any collaborative space is selected, where columns can also be re-ordered as per user needs.
- Maturity states to have colours same as other apps in the platform to maintain consistency.
- Different document type to have different icons.
- All columns to have sorting capabilities, one at a time.
- The list view has to be the default view, but thumbnail view should also be available.


- The toolbar gets populated when any document is selected with multiple operations that can be done with the document.

- The user gets to preview the document in a full screen mode.
- User can download the document and perform other small actions as well.



Responsive UI (50+ web & mobile screens)


Final Note
- The design process involved a lot of iterations followed by meetings with the stakeholders and customers.
- Approved by the stakeholders and sent for development.
- A lot of components were built and added to the design system library.





